How to Use UM-Flint NOW
A user-manual and style-guide for contributors to UM-Flint NOW.
Front Page of the News Site
There are five types of widgets on the front page of the UM-Flint news website, three of which are editable by site authors: the ephemera widget, the Instagram widget, and the category card widget. The rail (a.k.a. the sidebar) and featured stories are dynamically updated.
Featured Stories
Articles (posts) are made into a featured story by adding the tag featured in the Tags panel. Articles tagged "featured" are fed to the UM-Flint homepage and appear in the main position on the UM-Flint news website in the order they are published.

Images for Featured Articles
Featured stories must have an image. The size of featured images should be 600 (pixels wide) x 400 (pixels high). The size of images within the body of an article should also be 600 (pixels wide) x 400 (pixels high).
In-Context Images
For images within articles, first enter the image into the page, then hover over it and click the pencil icon to enter a caption.
Considerations for All Images
When any image is added into Word Press, please fill in all associated fields when prompted. It is a good idea to start with the caption field, describing what is depicted in the image as thoroughly as possible in one sentence (using proper names, titles, etc.). You can then cut and paste the caption copy into the fields for title, alt text, and description.
The weight of all images should be as low possible (aim for less than 100KB). This web app compresses both .PNG and .JPG files: https://tinypng.com/.
Categories and RSS feeds
The individual RSS news feeds departments can put on their websites using the Drupal RSS widget are based on the topic categories checked for each article. There is no limit to the number of categories that can be checked, so long as the category is related and relevant to the content of the article. Remember to check the appropriate school/college category in addition to individual academic units (i.e. check College of Arts and Sciences when you check Computer Science).
Excerpt field for Featured Articles
Drupal's RSS widget generates a media block with a headline, thumbnail image, lede/summary text, and a link to "read more" for each article. The lede/summary text must be entered into the excerpt field (which is near the bottom of the post entry page). The excerpt should not be more 55 words and displays best when it is no more than 25 words.
Headlines for Featured Articles
It's always a good idea to include "UM-Flint" in the headline. In terms of length, when the headline fits on two lines when you preview the post, it'll be good to go. When the headline runs onto a third line, try to revise to get it onto two lines.
SEO Optimization
Just below the main post area (and above where you select the post author and the excerpt that feeds the homepage media block), is the "Yoast SEO" section. This section allows us to enter a focus keyword(s) and dictates how headlines and excerpt/summaries appear when the article is shared via Facebook, Twitter, etc.
For the focus keyword(s), "UM-Flint" is always good to include. So if the story is about something the Chemistry Department is doing, the focus keywords should be "UM-Flint chemistry." The red, orange, and green dots indicate the overall strength of the article's key word optimization. Green is best. Yellow is OK. If you get a red, consider revising per the suggestions next to the dots in this section.
The other fields in this section dictate how headlines and excerpt/summaries appear when shared on social media, etc. The lengths of both the headline and summary are shorter than what is permissible for the overall post headline and excerpt (which populate the UM-Flint homepage media block). For the headline field, the character limit is indicated by an ellipsis. For the summary field, the character limit is indicated by red text. (NOTE: thoroughly proofread these fields as they are often the only way readers see the stories.)
Another important SEO consideration is heading structure. Consider using headers for posts with multiple sections, lists of people (such as award winners), and/or a series of events (also always be sure to include date, time, and location for all events).
Other Format Options
The Ephemera Widget (a.k.a. the Featured Video widget)

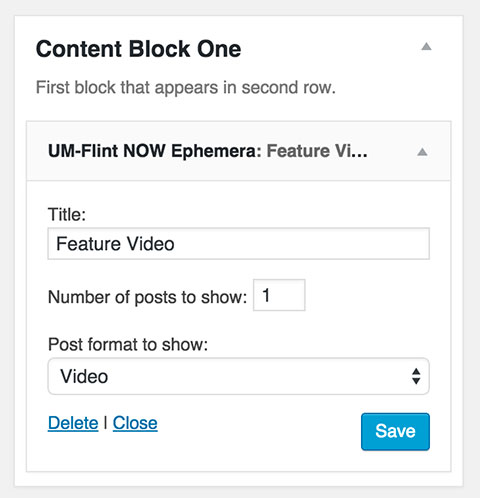
The ephemera widget can accommodate any post format, but the one that has been designated for the instance on the frontpage is video posts. The format can be changed in the Widgets dashboard by clicking on Content Block One in the right-hand column and then clicking on the UM-Flint NOW Ephemera toggle. Here you can change the title and the format. Please do not change the number of posts to show field as the widget cannot actually accommodate more than one currently.
The ephemera widget will dynamically update with the latest video post, so there isn't any need to edit it unless you want to change the title that shows up in the rubric (the category label in the upper-right-hand corner of the widget).
Dependencies: Video Thumbnails plugin
The Instagram Widget

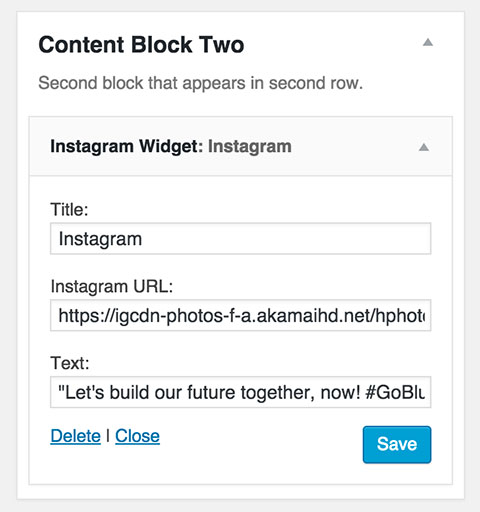
This widget is probably the biggest pain at the moment because everything has to be manually updated. To make an update:
- Click on Appearance in the admin menu,
- click on Content Block Two and then click on the Instagram Widget toggle,
- optionally change the text in the title field, which will update the category label in the upper-right corner of the widget,
- enter the url of the image into the Instagram URL field,
- copy and paste the text from the Instagram post into the Text field,
- click Save
Dependencies: competence, patience
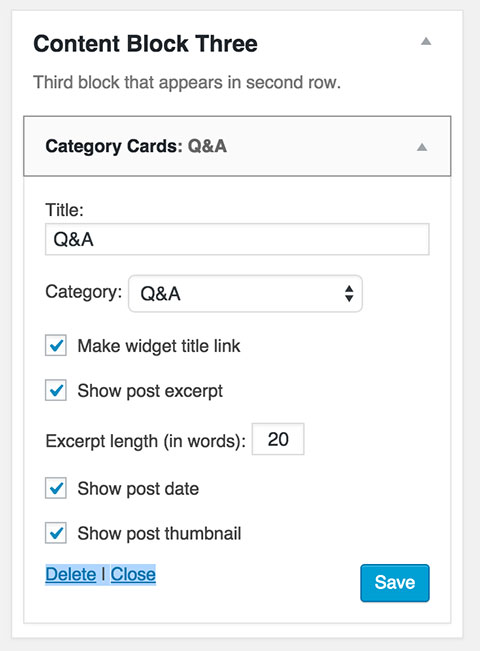
Category Cards (a.k.a. the Q&A widget)

Post Formats
Article (Standard Post)

The article is the default when you create a new post. When creating one with a featured image make sure to add it through the Featured Image panel. If the article is going to be a featured story on the frontpage, remember to add the featured tag in the Tags panel.
Audio Post
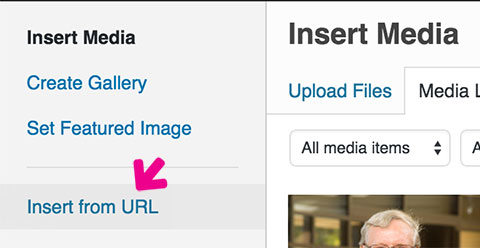
An audio post can be created by selecting Audio from the Format panel when creating a new post. To add audio, preferably from SoundCloud or a similar service:
- click on the Add Media button above the editor toolbar on the left,
- click on Insert from URL on the left sidebar of the modal window,
- paste in the URL to the audio from the provider's website,
- click on Insert into post.

Gallery Post
Currently unavailable, but will be in the near future.
Image Post
A feature image can have its own post. When creating a new post just select Image from the Format panel.
Link Post
Pretty much useless, but you can create an entire post for a link. Please Don't.
Q&A Post

Formats cannot actually be added to WordPress and adding custom post types means that that content will not be in the main feed (i.e. available via RSS). So for Q&A posts, there are two important things to do:
- Make sure to add qa as a category, and…
- Format the article using the Q and A buttons in the editor toolbar. After the text has been entered, select text that is the question and click on the Q, and then do likewise for the answers. These buttons will apply custom styles to the text.
A custom template is currently in the works for Q&A posts.
Quote Post
Select Quote from the Format panel and then paste in anything that's ever been said by Tony Robbins.
Video Post
Select Video from the Format panel and then follow the same steps as the Audio Post, but make sure that an image shows up in the Video Thumbnail panel. You may need to click on Preview and then return to the editor for it to show up.